De populariteit en het aanbod van Virtual Reality (VR) is het afgelopen jaar spectaculair toegenomen. Dit betekent ook dat de websites steeds vaker met een VR-device bezocht zullen worden. WebVR biedt hiervoor een standaard om VR via de browser mogelijk en toegankelijk te maken. Deze ontwikkeling maakt het mogelijk om bijvoorbeeld webpagina’s te bekijken in VR met je google cardboard, of video’s te bekijken met je gear VR, of misschien zelfs coole games te spelen met je HTC Vive/ Oculus rift. Tevens biedt WebVR een prima alternatief voor de bestaande VR ontwikkel tooling. In dit artikel willen we laten zien wat WebVR is en wat de standaard omvat. Hierna willen we de mogelijkheden van WebVR laten zien aan de hand van een demo applicatie die gemaakt zal worden met A-frame.
Erik Pronk
Wat is WebVR?
De officiele definitie van WebVR is te vinden op WebVR.info en luidt:
“WebVR is an open standard that makes it possible to experience VR in your browser. The goal is to make it easier for everyone to get into VR experiences, no matter what device you have”
In andere woorden, WebVR is een Javascript API die Virtual Reality hardware ondersteunt in een web browser.
De WebVR API stelt een paar nieuwe interfaces bloot, die webapplicaties toelaat om paginas in Virtual Reality weer te geven. Het gebruikt WebGL in combinatie met de gewenste camera instellingen en hardware interacties. De API volgt het volgende pad:
- Het vraagt alle mogelijke VR apparaten (hardware bv HTC Vive) aan
- Controleert of de gewenste apparaat geschikt is
- Als dat het geval is, dat vraagt de applicatie of de gebruiker VR wilt gebruiken
- Als de gebruiker toestemt, wordt een VR sessie aangemaakt
- De render loop (of game loop) begint
- Render loop gaat door en frames worden continu aangemaakt tot de gebruiker wil stoppen
- VR Sessie wordt beëindigd.
WebVR specificatie
Mozilla en Google zijn continu bezig met het creëren van een W3C specificatie voor WebVR. Ook Microsoft heeft gezegd dat ze aan de slag willen met WebVR. Omdat WebVR nog in de kinderschoenen staat, staat de API specificatie nog niet vast. Veel browsers ondersteunen WebVR nu ook nog alleen via een polyfill. Uiteindelijk zal er een standaard gecreëerd worden die precies vertelt welke browsers, welke VR apparaten ondersteunen en welke API calls gebruikt kunnen worden voor die apparaten.
Browsers
Het belangrijkste onderdeel van WebVR is de ondersteuning vanuit de verschillende browsers. De browser moet de gebruiker een vloeiende VR ervaring bieden waarbij performance en 360 interactie erg belangrijk zijn. Ook moeten browsers het hele web ondersteunen van een site uit 1995 tot een site met state-of-the art WebVR integratie.
Browser support voor WebVR is momenteel volop in ontwikkeling. De volgende browsers bieden momenteel ondersteuning voor WebVR:
- Chrome
- Vanaf versie 56 voor Android
- Chromium voor Windows
- Firefox
- Vanaf versie 55 voor Windows
- Vanaf versie 57 voor Mac en Linux
- Samsung Internet Browser for Gear VR
- Carmel Developer Preview
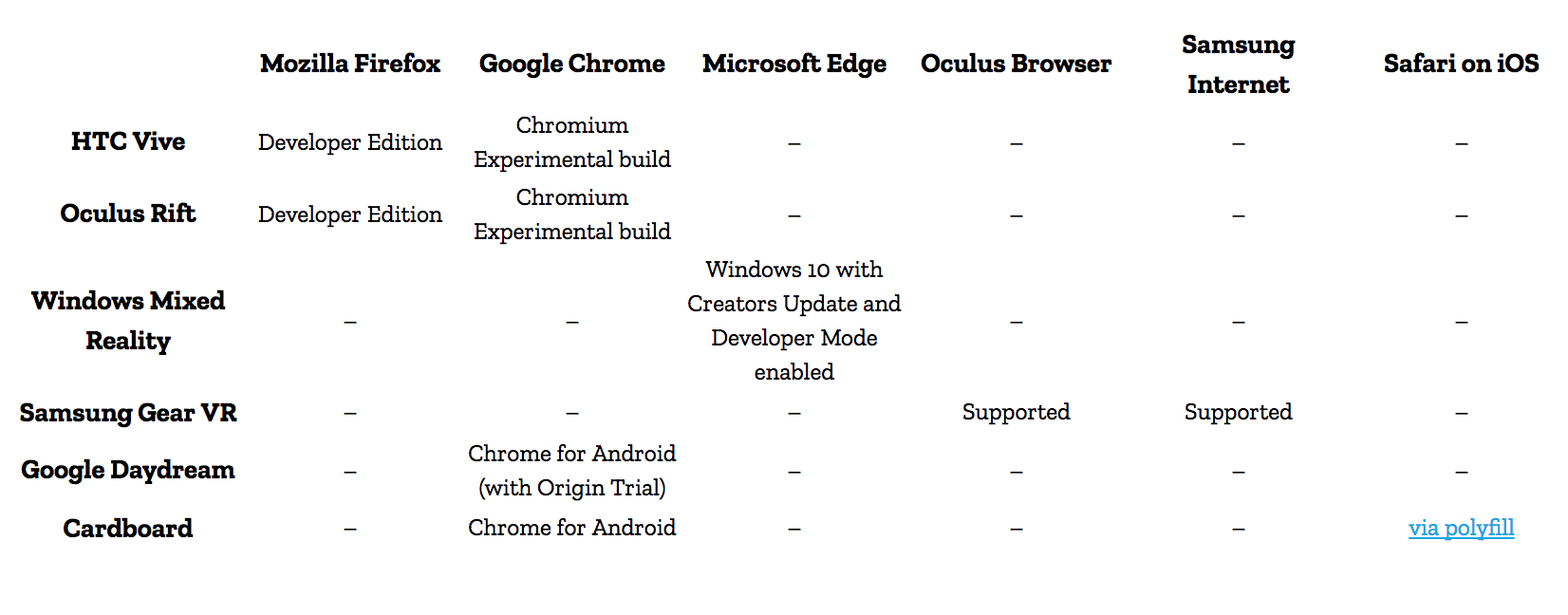
Het is belangrijk om te weten dat als een browser WebVR ondersteund, het niet automatisch ieder VR device ondersteund. Die keuze is aan de browser leverancier. In het onderstaande overzicht, kun je zien welk apparaat door welke browsers ondersteund worden.

Ook is het mogelijk om via WebVR Polyfill de afhankelijkheid vanuit de browser te omzeilen. WebVR Polyfill is een JavaScript implementatie van de WebVR standaard die ondersteuning biedt voor Cardboard devices (IOS en Android).
Het is natuurlijk mogelijk om voor WebVR te ontwikkeling zonder deze ondersteuning maar als je wil zien hoe de samenwerking met de VR Hardware is (wat vaak wezenlijk anders is dan je kan zien op je 2D scherm) dan wil je deze ondersteuning hebben.
Ontwikkelen voor WebVR
Het ontwikkelen voor WebVR staat nog aan het prille begin maar er zijn een aantal frameworks beschikbaar waarmee je snel en makkelijk een gave VR ervaring kunt creëren. Momenteel zijn dit de populaire frameworks:
- js – Een JavaScript framework dat het makkelijk maakt om te werken met WebGL.
- Primrose – Een van de eerste WebVR frameworks. Primrose werkt als wrapper om Three.js.
- A-Frame – Een JavaScript framework met een entity-component system dat het eenvoudig maakt om met Three.js te werken.
- ReactVR – Een JavaScript framework gebaseerd op de concepten van ReactJS en gericht op VR.
Van deze frameworks is A-Frame verreweg het meest populair. Dit komt vooral door de eenvoud van het framework. Het is mogelijk om in 6 regels code een VR omgeving te creëren. Ook de ondersteuning vanuit Mozilla helpt hier natuurlijk bij. Mozilla is de trekker van WebVR en bijna alle voorbeelden maken ze met het A-Frame framework. De demo applicatie die we laten zien zal ook gemaakt worden met A-Frame
Om te beginnen met ontwikkelen heb je een text editor of IDE nodig die het liefst HTML ondersteund. Denk aan Sublime of Brackets. That’s pretty much it! Lekker simpel.
Mocht je geen VR apparaat hebben, kan je de “WebVR API Emulation” plugin toevoegen aan je Chrome browser. Dat is een Chrome devtools extensie die een VR apparaat emuleert. Het is natuurlijk altijd beter om te testen met een apparaat, dus een Google Cardboard is wel handig om te hebben.
Als je geen eigen remote server hebt om te testen, is het handig om je applicatie op een lokale server te testen. Daarvoor kan je bijvoorbeeld “live-server” gebruiken (npm install live-server) of als je Brackets gebruikt, de brackets live preview.
Voor en Nadelen WebVR
Maar waarom zouden we nu juist wel of niet WebVR gebruiken t.o.v. de meer ‘traditionele’ tooling zoals Unity of Android.
De voordelen van WebVR zijn:
- Toegankelijkheid, het Web is laagdrempelig en voor iedereen toegankelijk.
- Cross-platform, WebVR haalt de koppeling tussen een headset en de VR-omgeving weg.
- Timing, voor ontwikkelaars is het met WebVR niet nodig om eerst een hele omgeving neer te zetten, VR is letterlijk 1 klik weg.
Natuurlijk zijn er ook nadelen aan het gebruik van WebVR:
- Performance, VR performance in de browser heeft zo zijn uitdagingen.
- WebVR is (nog) niet geschikt voor complexe VR games omdat de tooling hier niet voldoende ondersteuning voor biedt.
Demo
Zoals eerder al aangegeven is het zeer eenvoudig om een om met A-Frame een VR applicatie te maken. Het enige dat je nodig hebt is de A-Frame library en een <a-scene> tag.
- <html>
- <script src=”https://aframe.io/releases/0.7.0/aframe.min.js“></script>
- <a-scene>
- </a-scene>
- </html>
Listing 1: A-Frame VR
Met deze code creëer je een lege VR omgeving die je kunt uitbreiden tot wat je maar wil.
Doordat A-Frame gebaseerd is op HTML is het eenvoudig om er mee aan de slag te gaan. Een van de sterke punten van A-Frame is ook hoe het geoptimaliseerd is voor VR-performance. Dit komt vooral doordat het updaten van 3D objecten volledig in geheugen wordt gedaan. Tevens is A-Frame compatible met de meeste libraries en frameworks zoals React (https://github.com/ngokevin/aframe-react) , Vue.js (https://github.com/richardanaya/aframe-vuejs), d3js (https://github.com/fabiofranchino/aframe-d3js-first-steps) etc.
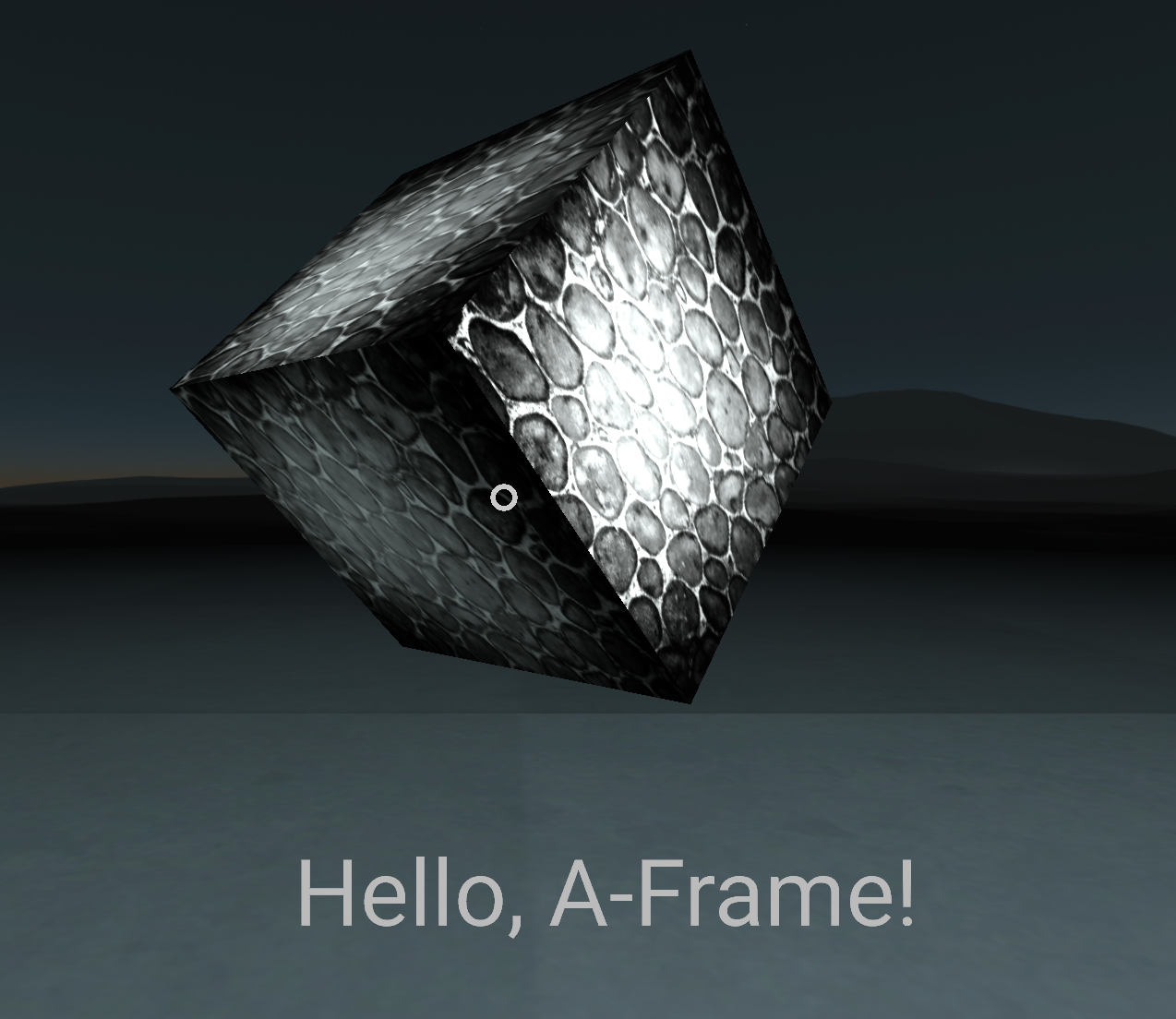
Door gebruik te maken van de in A-Frame aanwezige primitieve kan je met weinig code al snel een coole VR ervaring creëren. In het volgende voorbeeld breiden we de demo uit met een kubus in een 3d omgeving.

- <html>
- <head>
- <title>Basic Scene – A-Frame</title>
- <meta name=”description” content=”Basic Scene – A-Frame”>
- <script src=”https://aframe.io/releases/0.7.0/aframe.min.js“> </script>
- </head>
- <body>
- <a-scene>
- <a-assets>
- <img id=”boxTexture” src=”https://i.imgur.com/mYmmbrp.jpg”>
- <img id=”groundTexture” src=”https://cdn.aframe.io/a-painter/images/floor.jpg”>
- <img id=”skyTexture” src=”https://cdn.aframe.io/a-painter/images/sky.jpg”>
- </a-assets>
- <a-box position=”0 2 -5″ rotation=”0 45 45″ scale=”2 2 2″ src=”#boxTexture”>
- <a-animation attribute=”position” direction=”alternate” dur=”2000″ repeat=”indefinite”
- to=”0 2.2 -5″></a-animation>
- <a-animation attribute=”rotation” begin=”click” dur=”2000″ to=”360 405 45″></a-animation>
- <a-animation attribute=”scale” begin=”mouseenter” dur=”300″ to=”2.3 2.3 2.3″></a-animation>
- <a-animation attribute=”scale” begin=”mouseleave” dur=”300″ to=”2 2 2″></a-animation>
- </a-box>
- <a-sky height=”2048″ radius=”30″ src=”#skyTexture” theta-length=”90″ width=”2048″></a-sky>
- <a-light type=”ambient” color=”#445451″></a-light>
- <a-light type=”point” intensity=”2″ position=”2 4 4″></a-light>
- <a-plane src=”#groundTexture” rotation=”-90 0 0″ height=”100″ width=”100″></a-plane>
- <a-text value=”Hello, A-Frame!” color=”#BBB” position=”-0.9 0.2 -3″ scale=”1.5 1.5 1.5″></a-text>
- <a-camera>
- <a-cursor color=”#FAFAFA”></a-cursor>
- </a-camera>
- </a-scene>
- </body>
- </html>
Listing 2: Basic example A-Frame
Kijkend naar de code in listing 2 dan vallen de volgende zaken op:
- <a-assets> Door assets binnen de asset management sectie van A-Frame te zetten zorg je ervoor dat deze preloaded zijn en gecached worden voor betere performance.
- <a-box> A-Frame geeft ontwikkelaars de mogelijkheid om eenvoudig met primitieven te werken. Zo is een box ook gewoon een entity <a-entity geometry=”primitive: box”></a-entity>
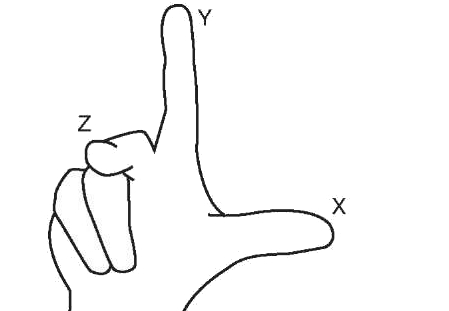
De <a-box> kunnen we een positie mee in de 3D omgeving. A-Frame werkt hier volgens het rechtshandige coördinatensysteem waarbij de eenheid meters is. Zie onderstaande afbeelding.

In de demo positioneren we de kubus 5 meter negatief op de Z-as en 2 meter omhoog op de Y-as.
Met de rotatie geven we oriëntatie aan t.o.v. assen X (pitch), Y (yaw) en Z (roll) in graden rotatie.
Met de scale kan je de kubus “uitrekken” over de 3 assen.
- <a-animation> Door deze tag als child element te gebruiken kan je eenvoudig animaties toevoegen aan de VR omgeving.
A-Frame gebruikt vec3 properties (een 3 dimensionale vector) voor de positionering, schaling en rotatie.
- <a-sky> Via deze primitief kan de achtergrondkleur eenvoudig ingesteld worden, ook kan je een 360 foto gebruiken.
- <a-camera> Via deze primitief kan je bepalen wat de gebruiker ziet door de positie en de rotatie van de camera te beïnvloeden.
De volledige A-Frame API documentatie is hier te vinden: https://aframe.io/docs/0.7.0/
A-Frame Inspector
A-Frame probeert het voor ontwikkelaars zo eenvoudig mogelijk te maken. Zo kan via ctlr + alt + i een visuele inspector aangeroepen worden. Dit kan je vergelijken de VR variant van de DOM inspector. Met behulp van de inspector kan je alle elementen inspecteren en wijzigingen real-time testen.

Deze demo is ook online te testen via: https://aframe-basic-guide.glitch.me/
Bronnen:
 NLJUG – Nederlandse Java User Group NLJUG – de Nederlandse Java User Group – is opgericht in 2003. De NLJUG verenigt software ontwikkelaars, architecten, ICT managers, studenten, new media developers en haar businesspartners met algemene interesse in alle aspecten van Java Technology.
NLJUG – Nederlandse Java User Group NLJUG – de Nederlandse Java User Group – is opgericht in 2003. De NLJUG verenigt software ontwikkelaars, architecten, ICT managers, studenten, new media developers en haar businesspartners met algemene interesse in alle aspecten van Java Technology.