Virtual Reality (VR) bestaat al meer dan een halve eeuw en de afgelopen jaren neemt het wederom een enorme vlucht. Dit is echter niet voor het eerst. Gedurende de jaren ‘90 waren de verwachtingen rondom VR al torenhoog, maar brak het uiteindelijk toch niet door bij het grote publiek. Waarom zou dat nu dus wel gebeuren? En als je als software engineer nu aan de slag wilt gaan met VR, wat zijn dan de mogelijkheden? Dit artikel heeft als doel om te informeren over de huidige stand van VR en hoe je als ontwikkelaar nu al kunt starten.

Afbeelding 1: evolutie naar representaties op "rechthoekjes"
Wikipedia definieert Virtual Reality als een “op een computer gesimuleerde werkelijkheid waarin je je lijkt te bevinden”. Dus het beleven van een andere omgeving dan de echte wereld, waarin een gebruiker volledig ondergedompeld wordt. Dit geldt naast de visuele aspecten ook voor de andere zintuigen, zoals gehoor. Het gaat om de beleving, die de werkelijkheid benadert.
Dit is dus een compleet andere User Interface voor interactie met de digitale wereld, dan dat wij als mensen in de afgelopen halve eeuw geleerd hebben. Bret Victor toont in zijn presentatie “The Humane Representation of Thought” (http://vimeo.com/115154289) aan dat sinds de massa introductie van pen en papier de mensheid geëvolueerd is naar representaties in 2D in plaats van 3D, terwijl dat intuïtief gezien veel dichter bij ons staat.
De virtuele wereld biedt dus veel meer mogelijkheden voor representaties en communicatie met de digitale wereld dan de huidige 2D-wijze, waarop we ons (intellect) beperken tot het kijken naar een “rechthoekje”. Of dit nu een tablet, telefoon, laptop of ander scherm is, het blijft een 2D-representatie. Ter illustratie: in een virtuele wereld is het plots mogelijk om met objecten (of mensen) te gooien, zoals in de echte wereld, terwijl het in een 2D user interface altijd bij een animatie zal blijven na het uitvoeren van een bepaalde toets combinatie of muisklik. In een virtuele wereld is het mogelijk om grote hoeveelheden informatie anders te presenteren en te groeperen (boven je, om je heen etc.) dan met de gevestigde technieken. Een ander mooi en intuïtief voorbeeld hiervan is Tiltbrush van Google, waarin het mogelijk is om te tekenen in een 3D space. Dit demonstreert Glen Keane, artist van onder andere Ariel de zeemeermin, in een Youtube video: www.youtube.com/watch?v=GSbkn6mCfXE.
VR propositie
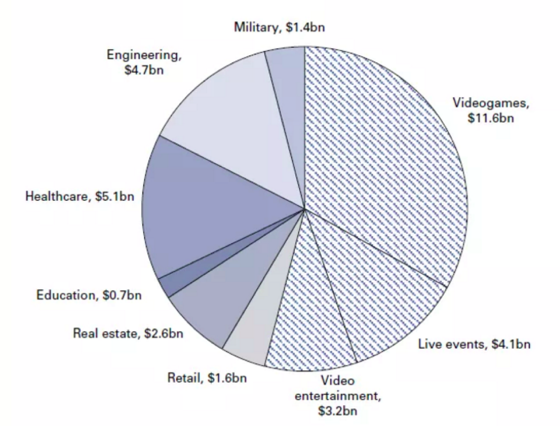
De business case voor VR is zeer duidelijk voor de (adult) entertainmentindustrie, maar gelukkig liggen ook in andere industrieën kansen. Grafiek 1 komt uit een rapport van Goldman Sachs en toont de verwachte inkomstenverdeling in 2025 voor VR.

Afbeelding 2: Glen Keane, HTC Vive en Tiltbrush
VR is voor de retail business bijvoorbeeld meer dan een marketing tool. Denk aan keukendealers met grote showrooms, die nooit echt exact de keuken hebben staan, zoals die bij de consument geplaatst zal worden. Ikea toont voor de HTC Vive al een app, waarin men door de keuken kan wandelen, lades open kan trekken, de keuken door de ogen van een kind van vier jaar oud kan bekijken en uiteraard Zweedse gehaktballen kan braden. Binnenkort verschijnt de eerste Tango enabled smartphone, waarmee het mogelijk wordt om een ruimte op te nemen in 360 graden met diepte. Combineer beide technologieën en het wordt in de nabije toekomst mogelijk een zelf samengestelde keuken in VR (of AR) te plaatsen in de ruimte van de consument en op die manier tot een koop te komen. Daarmee wordt het tussenstation van de keukendealer wellicht overbodig.
Bovenstaande klinkt wellicht als toekomstmuziek en hebben we deze belofte niet al eerder gehoord? VR gaat namelijk al geruime tijd mee. De emerging technology hype cycle voor juli 2015 van Gartner toont bijvoorbeeld dat VR al de “Slope of Enlightenment” fase nadert.

Grafiek 1: VR verdeling over verschillende industrieën

Grafiek 2: Emerging technology hype cycle – juli 2015 Gartner
Historie
Aan Virtual Reality wordt al lange tijd gewerkt. Zo wordt de Sensorama in het algemeen als de eerste virtual reality gezien en deze dateert uit 1956. Gedurende de jaren ’90 piekte VR en werd er veel tv aandacht aan besteed, zoals door ABC news (https://youtu.be/rVn3H93Ysag). Ook waren er verschillende bedrijven met de eerste VR-apparatuur, zoals Nintendo met de Virtual Boy. Echter, de technologie was er nog niet klaar voor en er was de opkomst van een nieuw fenomeen: het internet.

Na deze hype heeft de VR-ontwikkeling echter niet stil gestaan. Veel grote bedrijven zijn blijven investeren in VR met hun zogenaamde CAVE (CAVE Automated Virtual Environment) systemen. Dergelijke systemen bestaan uit een volledige kamer, die dedicated is voor een VR-beleving. In de regel zijn dit zeer dure en specialistische systemen. Bedrijven als Ford en Boeing passen deze technologie toe, omdat het nog grotere kostenposten kan voorkomen. Boeing gebruikt het bijvoorbeeld om het assemblageproces uit te proberen voor nieuwe type vliegtuigen, die nog gebouwd moeten gaan worden.
Toen Palmer Luckey in 2012 een eerste versie van zijn Oculus Rift toonde, ging het wederom snel met de interesse in VR voor het grote publiek. Spoedig besloot Facebook om Oculus te kopen voor 2 miljard dollar en werd pas echt duidelijk hoeveel potentie grote bedrijven zien in virtual reality. Sinds vorig jaar volgen de VR-aankondigingen elkaar snel op. Met name het afgelopen half jaar zijn er concrete ontwikkelingen met het verzenden van de HTC Vive, de Oculus Rift, de Sony Playstation VR en verschillende grote bedrijven als Albert Heijn (Dino-app) en Nintendo (Pokemon Go), die met VR/AR-oplossingen komen.

Afbeelding 4

Afbeedling 6: Google Cardboard

Afbeelding 7: HTC Vive
Mobile of Desktop VR
Wanneer je als ontwikkelaar met deze materie aan de slag gaat, is het verstandig vooraf te kiezen tussen twee typen VR: Mobile of Desktop. De mobile VR-oplossingen zijn bijvoorbeeld de Samsung Gear VR en de Google Cardboard. Desktop-oplossingen zijn de HTC Vive en de Oculus Rift.
De eerste categorie devices hebben als belangrijkste voordeel de toegankelijkheid en de lage kosten. De desktop VR-oplossingen zijn daarentegen weer het meest realistisch, maar (nog) minder toegankelijk voor een breed publiek door de hogere aanschafkosten en in het gebruiksgemak.
Ongeacht het mobile of desktop karakter blijft een VR app, in een volledige architectuur, een front-end technologie. De back-end oplossing en skills blijven onveranderd en vereist. Ten opzichte van andere front-end technologieën zijn er wel een paar specifieke uitdagingen. Ten eerste uiteraard de user interface mogelijkheden. In een 2D interface is er onderscheid tussen user interface elementen en content. Je hebt een knop om op te drukken en tekst om te lezen. In een VR-wereld verwacht je echter dat de wereld veel interactiever is en dat de objecten zelf ook direct de interface zijn. Dat is namelijk ook hoe de echte wereld werkt. Een tweede belangrijk verschil is dat de objecten zich realistisch dienen te gedragen. Denk aan zwaartekracht en het om kunnen gaan met botsingen. Daarnaast is geluid van veel grotere toegevoegde waarde. Zo dient dit als belangrijk middel om aandacht te vestigen op een bepaald gebied van de wereld of gebeurtenis ten opzichte van de locatie van de persoon. Tot slot geldt dat performance nog veel belangrijker is, dan bij traditionele front-ends. Een app vereist als snel 60 tot 90 frames per seconde en de gehele wereld bevriezen om te wachten op een HTTP response is echt geen optie meer. Tekortkomingen op performance kunnen zelfs leiden tot fysieke ongemakken van de gebruiker.
Development voor de HTC Vive
In de rest van dit artikel wordt besproken hoe het oppakken en positioneren van een item in een virtuele wereld gerealiseerd kan worden. Dit in de context van een app gemaakt voor de HTC Vive en op basis van ervaringen opgedaan tijdens een Mindloops hackathon. Doel van deze hackathon was om in één week een basis te realiseren voor een VR backlog management app. Primaire functionaliteit hierin is het tonen van backlog items en het bekijken van de details van deze items. Daarbij moet het mogelijk zijn om deze items (in de vorm van post-it’s) vrij te kunnen positioneren en groeperen in de wereld. De resultaten van deze week zijn open source en toegankelijk op https://github.com/mindloops/vr-backlog.

Afbeelding 8: 2D Printscreen Backlog Management Vive – basisversie
VR Engines
De verschillende VR head-mounted displays (HMD’s), zoals de Oculus Rift, HTC Vive en Google Cardboard hebben allemaal een eigen SDK. Je kunt ervoor kiezen om direct met deze SDK’s te werken, maar voor een VR-toepassing is dat nogal low-level. De SDK’s bieden namelijk alleen een interface tot die specifieke hardware en daarnaast heb je nog geen beschikking over een virtuele omgeving. Voor dit laatste heb je een 3D (game) engine nodig. Tabel 1 toont een aantal bekende engines, die momenteel VR-ondersteuning bieden.

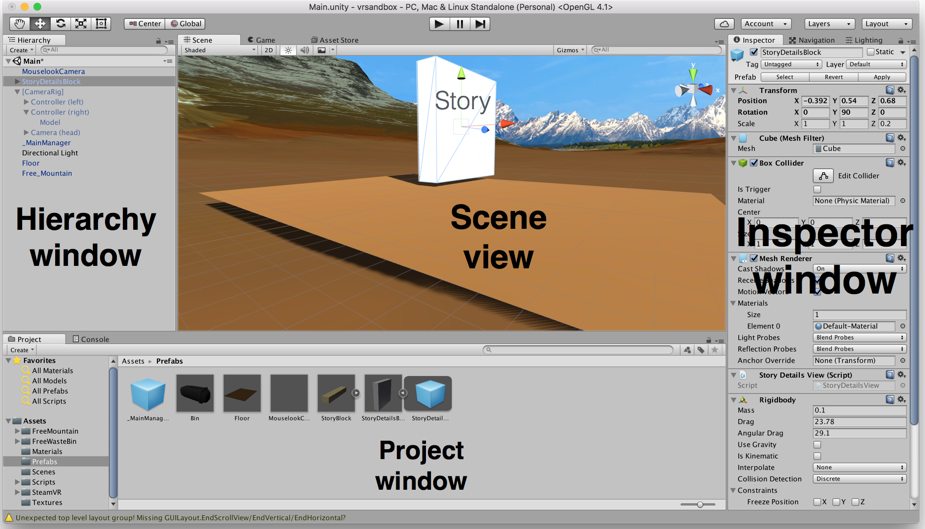
Afbeelding 9: Unity IDE

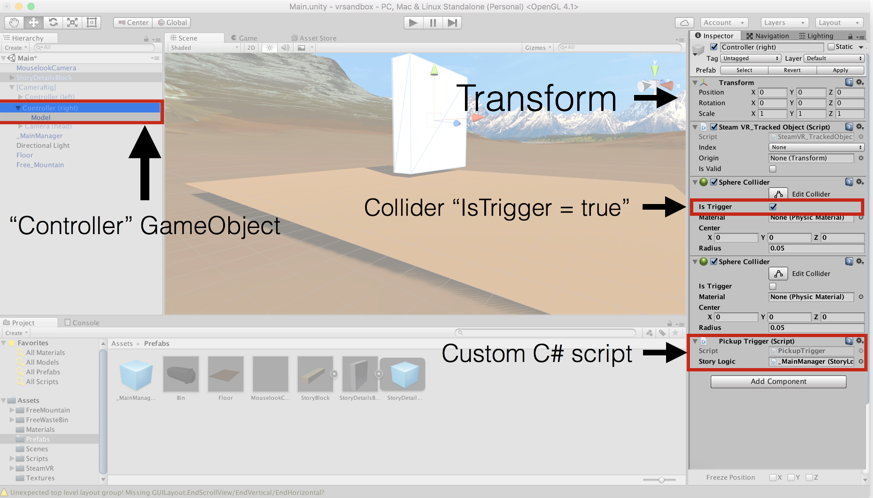
Afbeelding 10: HTC Vive controller als een GameObject
|
Engine |
Taal |
VR ondersteuning |
Gebruiksvriendelijkheid |
|
Unreal Engine |
C++ |
Oculus, Vive, Playstation, etc |
(x) (x) |
|
Unity 3d |
C#/Javascript |
Oculus, Vive, Playstation, Cardboard, etc |
(x) (x) (x) |
|
CryEngine |
C++, C# |
Oculus, Vive, etc |
(x) |
|
LWJGL (gebruikt in o.a. JMonkeyEngine en LibGDX) |
Java |
Oculus (beta) |
(x) (x) |
Voor Java programmeurs is VR-ondersteuning momenteel zeer beperkt. Voor de backlog management app is gekozen voor Unity, omdat het de breedste VR-ondersteuning biedt en (van de drie grootste engines; Unreal/Unity/Cry) het eenvoudigst in gebruik is. Het instapniveau is redelijk laag, ook voor developers die vooral bekend zijn met Java. De markt van (VR) game engines is echter zeer competitief en de ontwikkelingen volgen elkaar snel op. Zo zijn er ook ontwikkelingen om VR middels webtechnologie mogelijk te maken. De standaard hiervoor (WebVR) is echter nog volop in ontwikkeling en browserondersteuning is experimenteel.
Vastpakken en positioneren van stories in VR met Unity
Afbeelding 9 toont de Unity IDE en een aantal belangrijke vensters:
–Project window: toont alle assets beschikbaar voor het huidige project. Een asset kan iedere vorm van representatie zijn, gedefinieerd in een file zoals een 3D model, een audiofile of een file, die zelf gemaakt is, zoals een “StoryDetailsBlock”.
–Scene view: dit is de interactieve view, waarin de wereld wordt getoond, waarin de gebruiker door de wereld kan navigeren en waarin items geselecteerd en gepositioneerd worden.
–Hierarchy window: dit venster toont een lijst van ieder object in de huidige scene.
–Inspector window: dit venster toont de eigenschappen en het gedefinieerde gedrag van ieder geselecteerd item in de scene en/of in het hierarchy venster en maakt het mogelijk om elke eigenschap aan te passen.
Een GameObject is het belangrijkste object binnen Unity. Ieder object is een GameObject. Of dit nu een omgevingsafbeelding, een lichtbol, de vloer of een audio source betreft. Wat een GameObject typeert, is dat het een container is voor allerlei verschillende eigenschappen, genaamd Components, die samen het object definiëren. Unity zelf biedt vele standaard Components en als ontwikkelaar is er de mogelijkheid om middels scripts eigen Components te realiseren.
Ook de HTC Vive controllers zijn binnen Unity GameObjects en worden beschikbaar gesteld door de SteamVR plugin (net als de headset). Afbeelding 10 toont voor de rechter controller de verschillende Components. Ieder GameObject heeft het verplichte Transform component. Daarmee wordt de positie, rotatie en scale in de wereld gedefinieerd. Om nu met de controller een “StoryDetailsBlock” op te kunnen pakken is een Collider component nodig.
Een Collider zorgt ervoor dat botsingen tussen objecten door Unity herkend worden. In combinatie met “IsTrigger” genereert Unity events waarop gereageerd kan worden. Door nu zelf een script te definiëren, waarin gereageerd wordt op dit event, is het mogelijk om objecten vast te pakken en te koppelen aan de controller.
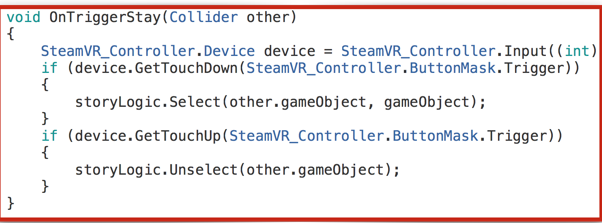
Listing 1 toont de benodigde code. Ten eerste wordt gecontroleerd op de status van de controller. Voor onze app is gekozen om voor het vastpakken van het object niet alleen het object aan te raken, maar ook de Trigger button in te houden. Vandaar het opvragen van de touchdown status. Indien dit het geval is, dan wordt een eigen gedefinieerde Select methode aangeroepen.
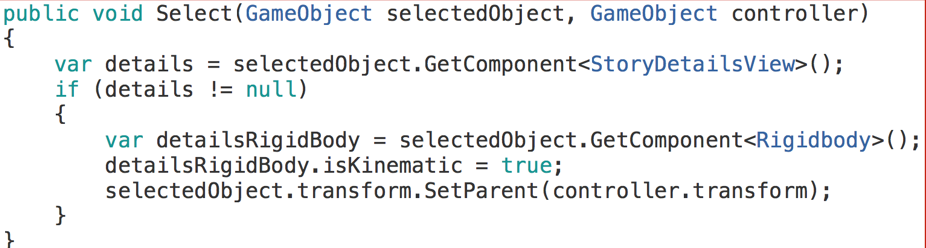
Listing 2 toont de implementatie van de Select. Eerst wordt vastgesteld of we botsen met het StoryDetails object. Indien dat zo is, dan wordt het RigidBody component opgevraagd van dit GameObject. Een RigidBody biedt een GameObject de eigenschap van het onder controle zijn van de Physics Engine, die Unity biedt. Dit maakt het bijvoorbeeld zeer eenvoudig om objecten rekening te laten houden met zwaartekracht, op een realistische wijze te laten reageren en bewegen bij botsingen. Unity zorgt voor de complexe algoritmiek, die daarvoor benodigd is.
Als het isKinematic attribuut op true wordt gezet, dan is het GameObject niet meer onder controle van de physics engine. Voor onze functionaliteit is dit een vereiste, want het object dient vastgepakt te worden en daarna mee te bewegen met de controller. Als het StoryDetailsView GameObject wel onder controle van de physics engine blijft, dan zou deze continu van de controller weg bewegen. Tot slot wordt het Transform component van de StoryDetailsView gekoppeld aan die van de Controller, waardoor het object de controller volgt.
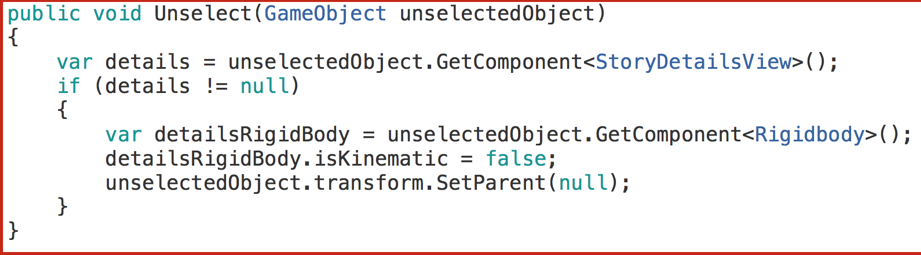
Op dit moment is het dus mogelijk om het StoryDetailsView blok te bewegen door de wereld met de controller. Om deze op een plek te kunnen positioneren, dient het ook nog losgelaten te worden. Dit vereist dezelfde handelingen alleen dan omgekeerd. Listing 3 toont de implementatie van de UnSelect.
Afronding
Virtual Reality biedt een geheel nieuwe vorm van interactie met de digitale wereld. 2016 is het jaar waarin VR doorbreekt en steeds populairder wordt bij het grote publiek. VR devices, tools, frameworks en content wordt steeds meer ingezet. Alle onderzoeken wijzen erop, dat VR niet alleen in de entertainment business een belangrijke rol gaat spelen. Hoe precies de impact voor deze andere industrieën gerealiseerd zal worden, is nog moeilijk te voorzien. Mede doordat er nog zoveel nieuwe mogelijkheden te verkennen zijn. Dit maakt het ook zo ontzettend leuk. Ondanks de relatief korte tijd dat er nu echt geprogrammeerd wordt voor VR is er al veel beschikbaar. Het realiseren van een VR-wereld waarin bewogen kan worden, waarin je controle hebt over controllers en waarin je deze kan gebruiken om te gooien met objecten, bleek relatief eenvoudig. Er zijn echter wel veel meer uitdagingen dan alleen het programmeren. Wat is er functioneel allemaal mogelijk en vooral: wat werkt wel en niet? Hoe gaan we in de toekomst bij serieuzere toepassingen om met het uitvoeren van testen? Hoe gaan we deze automatiseren? En waar blijft die goede Java implementatie, zodat we kunnen programmeren voor verschillende (high-end) devices? Allemaal vragen, maar één ding is zeker: deze nieuwe UI gaat ons (gelukkig) allemaal raken in de toekomst!

Listing 1


Listing 3
 NLJUG – Nederlandse Java User Group NLJUG – de Nederlandse Java User Group – is opgericht in 2003. De NLJUG verenigt software ontwikkelaars, architecten, ICT managers, studenten, new media developers en haar businesspartners met algemene interesse in alle aspecten van Java Technology.
NLJUG – Nederlandse Java User Group NLJUG – de Nederlandse Java User Group – is opgericht in 2003. De NLJUG verenigt software ontwikkelaars, architecten, ICT managers, studenten, new media developers en haar businesspartners met algemene interesse in alle aspecten van Java Technology.